
App Sidebar Menu (UX/UI Designer, ) on Behance
Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3

Pin on Xperience
Learn how to create a side navigation menu with HTML, CSS and JavaScript. This tutorial will show you how to make a responsive and interactive menu that slides in and out from the left or right side of the page. You can also customize the style and appearance of the menu according to your preferences.

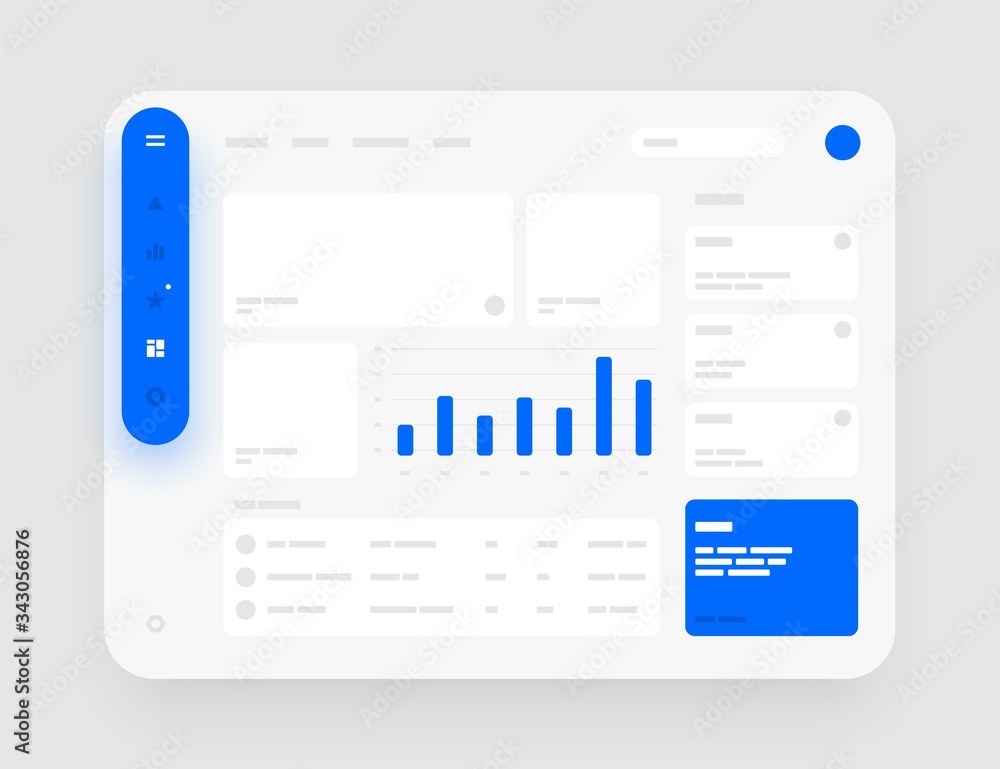
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu

Menu Navigation UI Mobile Template UpLabs
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

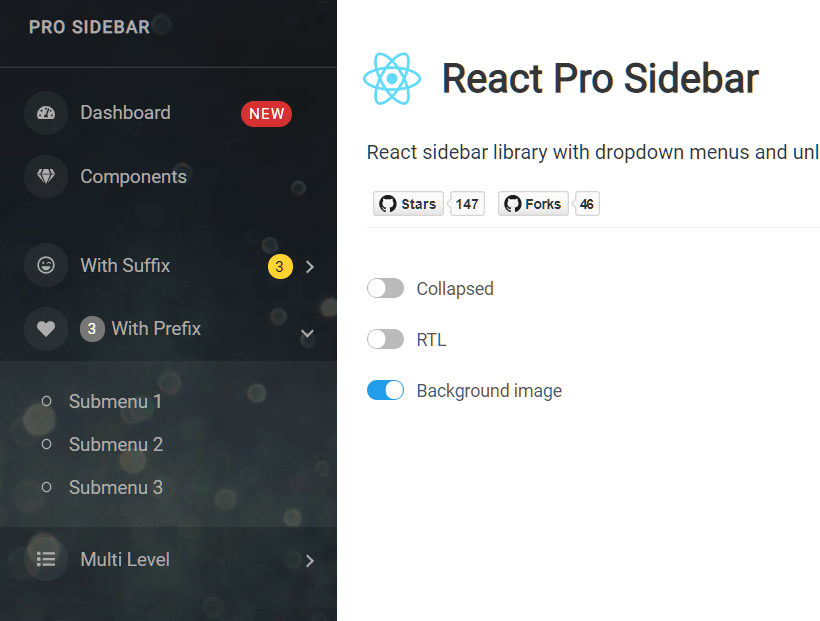
Customizable Mobilefriendly Side Menu React Pro Sidebar Reactscript
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

Responsive Sidebar Menu using HTML & CSS
1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran
Mobile menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site. Additionally, mobile menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.

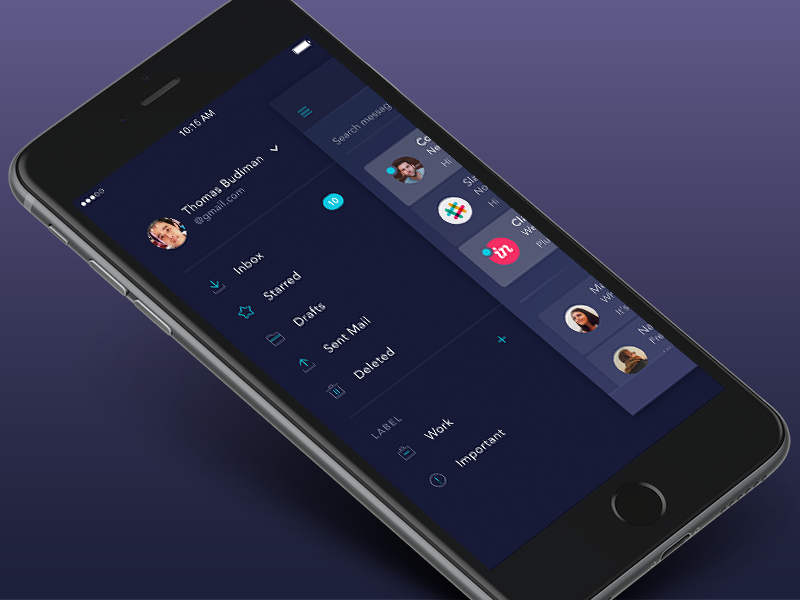
Mobile Sidebar by Thomas Budiman on Dribbble
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

Sidebar menu Wireframe by Konrad Księżopolski for EL Passion on Dribbble
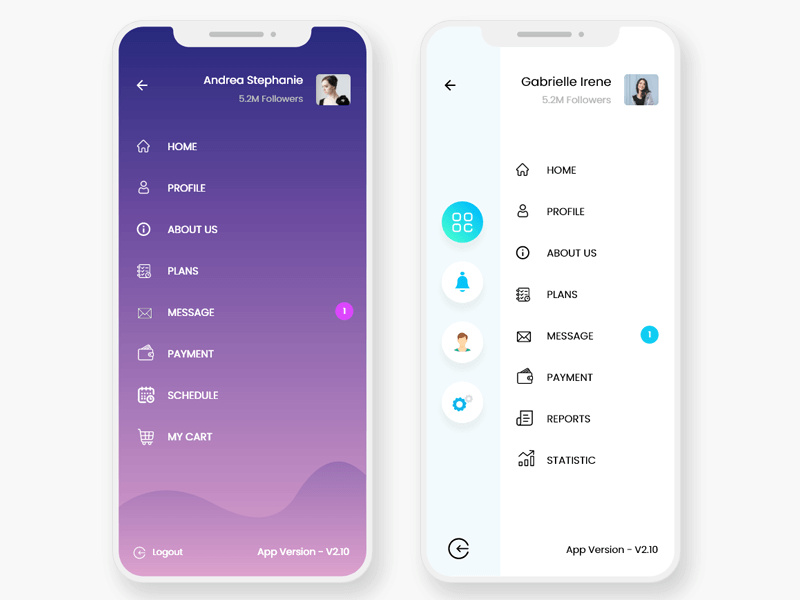
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.

Mobile App Sidebar Navigation Menu UI Pack Icons page EpicPxls
Mobile Side Menu Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Faster Than Light Pro 9 1.5k Gene Maryushenko 16 7.3k Fatih Mehmet Denizhan 18 3.6k Sign up to continue Discover 3 Mobile Side Menu designs on Dribbble.

iOS 7 sidebar menu App user interface, Web app design, Iphone apps
One design element of a responsive website is a mobile menu - and these mobile menus can come in many forms.. Pro SideBar Menu Template. Open CodePen. If you are looking for a more advanced slide-out menu, this one is for you - it comes with a lot of fancy features and subtle effects that give it its name, the Pro Sidebar..

Sidebar menu ui tutorial Artofit
Here is a handy mobile optimised navigation menu that sites at the bottom of the screen, the hamburger menu is conveniently placed in the center so it's easily accessible by both left and right-handed users. Author: Stas Melnikov (melnik909) Links: Source Code / Demo

Side navigation menu for ongoing project ui ux Artofit
How TO - Mobile Navigation Menu Previous Next Learn how to create a top navigation menu for smartphones / tablets with CSS and JavaScript. Mobile Navigation Bar Vertical ( recommended ): Try it Yourself » Horizontal: Try it Yourself » Create A Mobile Navigation Menu Step 1) Add HTML: Example