
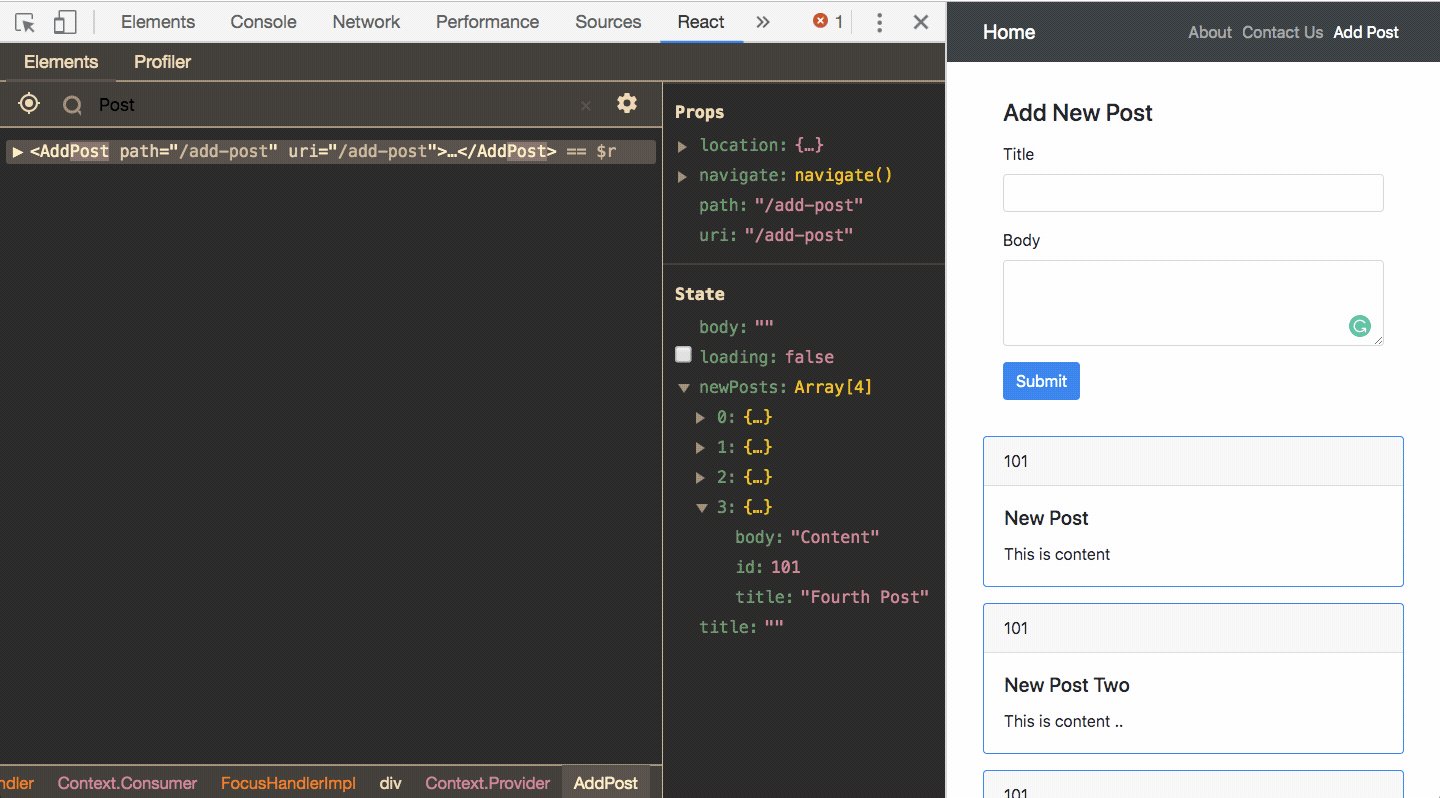
React DevTools for debugging CodePath Web Development Cliffnotes
Step 3. We now need to automate the build of our application, the reason we do this is that the files for our chrome application need to be in the root folder not in the build folder, to do this we need to edit our package.json file. "build": "react-scripts build && cp src/js/* build/static/js && rm -rf ../static && mv build/static static".

React
How to Build a Chrome Extension using React and Tailwindcss - DEV Community Ibukun Folay Posted on Apr 11, 2023 • Updated on May 2, 2023 How to Build a Chrome Extension using React and Tailwindcss # react # javascript # tailwindcss # webdev Here we would discuss how to create a basic chrome extension using React, Vite (bundler) and TailwindCss.

React & TypeScript Chrome Extension Development [2022] Reviews & Coupon Java Code Geeks
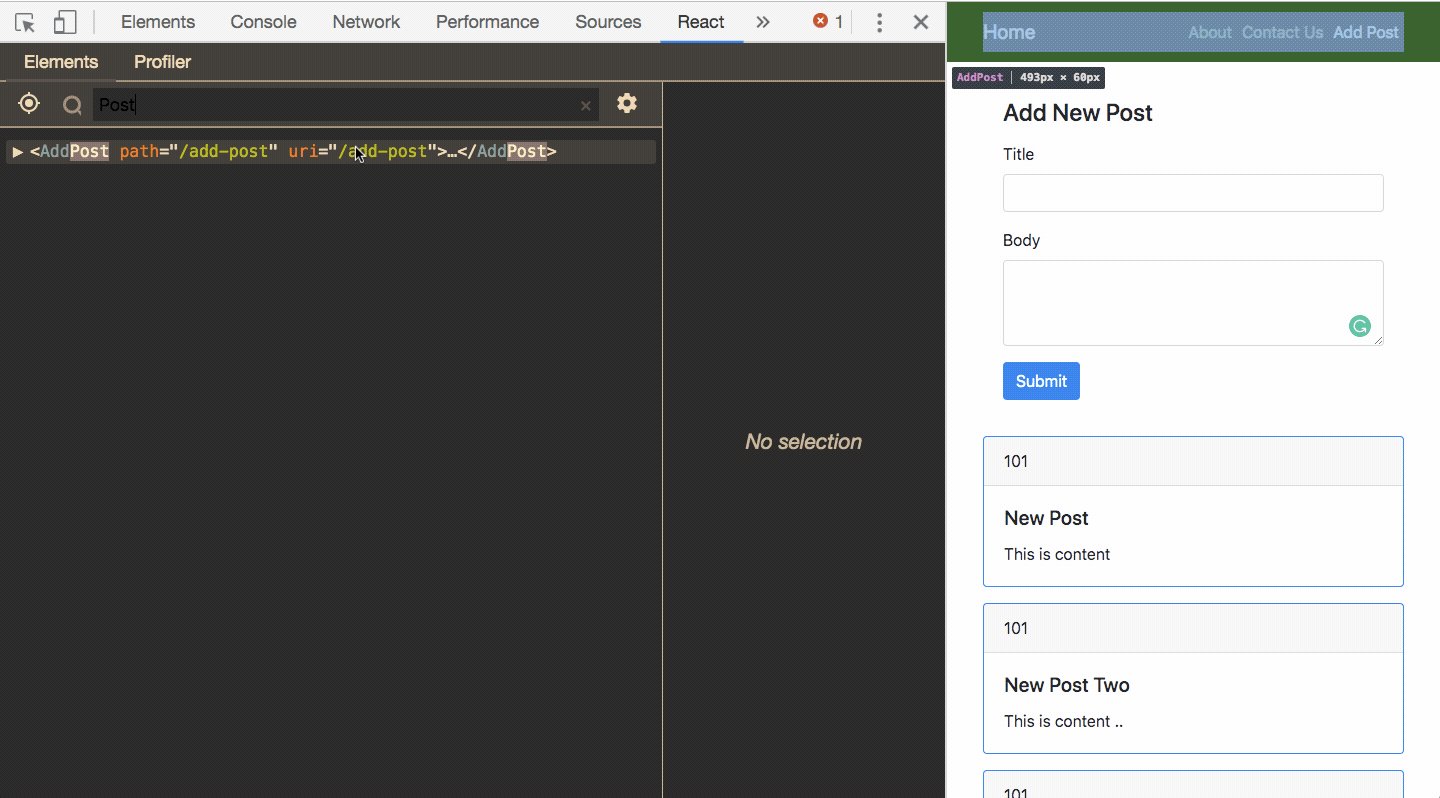
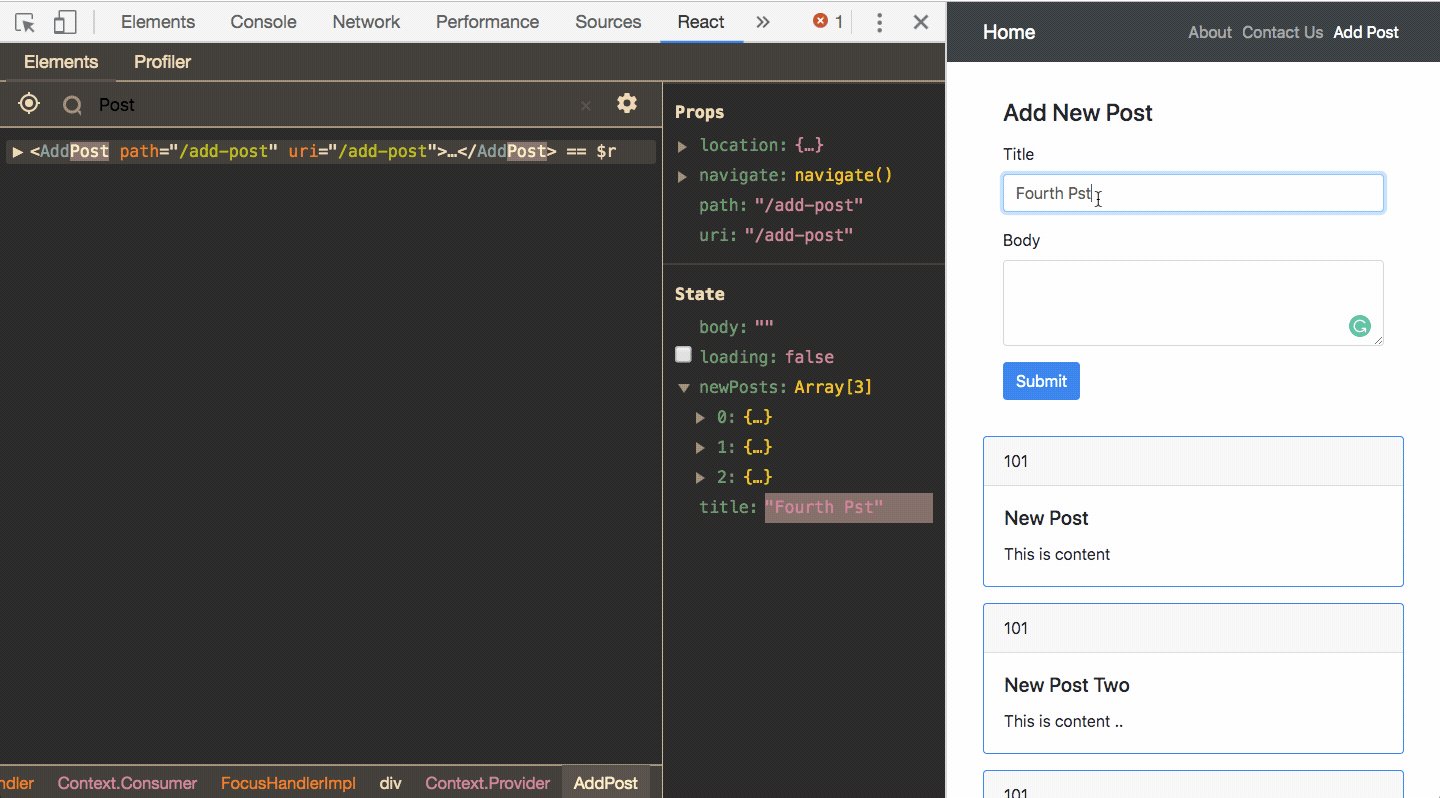
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler".

How to make your React app a Chrome extension
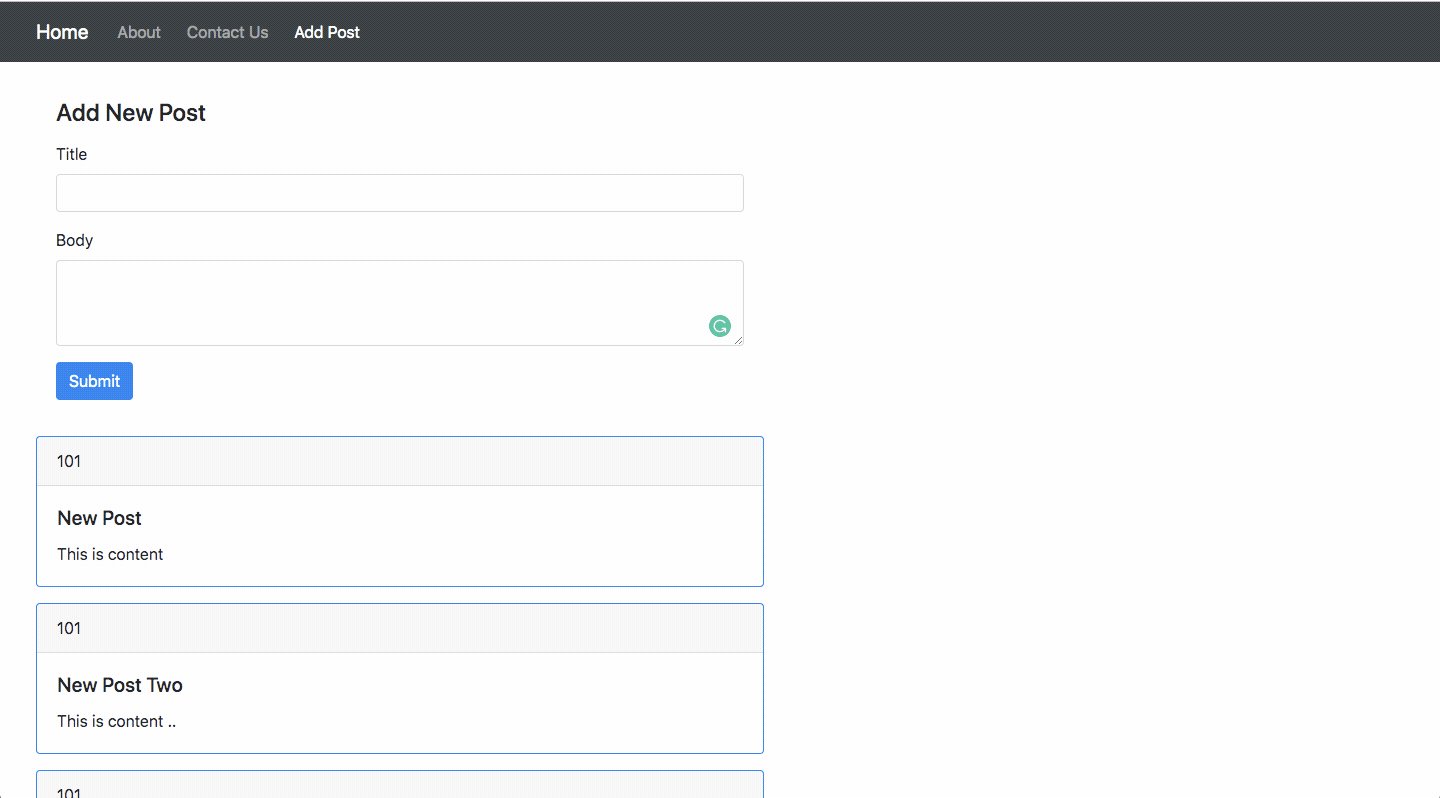
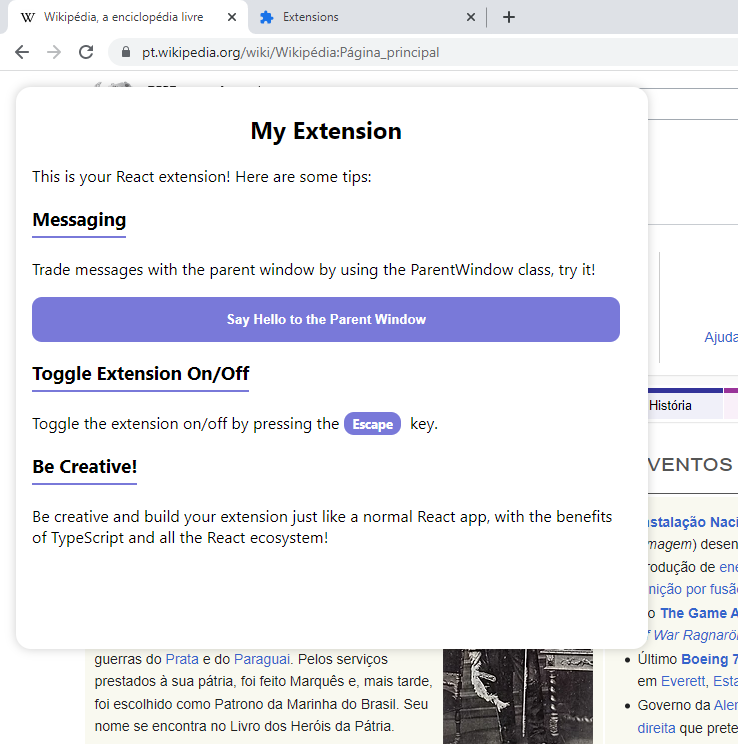
Step 4: Writing the Popup. Popup. The popup appears at the top of the bar in Chrome when a user clicks the icon of the extension. The React App will be rendered in the content when a startApp message comes from the popup. The popup will share a startApp message with the app. Edit your popup.html file with the following HTML:

GitHub jessekorzan/reactchromeextension Chrome Extension boilerplate with React
Extend the Recorder panel using the devtools.recorder APIs. The DevTools page can't use most extensions APIs directly. Instead, it uses the same subset of the extension and runtime APIs as content scripts do, and communicates with the service worker using message passing. For an example, see Inject a Content Script. Create a DevTools extension
reactchromeextensionMV3/index.html at master · Siraget/reactchromeextensionMV3 · GitHub
Adding our extension to chrome. Goto extensions tab (just enter chrome://extensions/ as your URL in your new tab) and enable by clicking on the Developer Mode radio button on the top right. You will get these three new options click on load unpacked and navigate to your project.

reactchromeextensionquickstart npm
A Chrome extension is a system made of different modules (or components), where each module provides different interaction types with the browser and user. Examples of modules include background scripts, content scripts, an options page, and UI elements. In this tutorial, we'll build a browser extension using Chrome and React.

How To Build A Chrome Extension Using React
1. Create React App. First, we need to create our React app. Create a new folder — you might call it something like cool-extension — and open it in VS Code (or whatever IDE you prefer using). Open up a terminal (make sure you're in your folder), and enter the following command: npx create-react-app. This will set up a fresh React.
reactchromeextension/README.md at master · mauricedb/reactchromeextension · GitHub
Go to the address bar and type: chrome://extensions/ this will take you to the chrome extensions page where you will toggle on the developer mode. After that, Click the Load unpacked extension button and select the build folder of your project. Note:
GitHub NZiermannYT/ReactChromeExtension
1. React Developers Tools We'll start with the obvious pick, one of the most popular tools for React dev, React Dev Tools for Chrome which has recently released its 4th version 🚀 and was last updated on 14th July 2022 with a minimal size of 1.7MB. React Developer Tools Adds React debugging tools to the Chrome Developer Tools.

Building a Modern React Chrome Extension with a New Framework DEV Community
A React Chrome extension is a developer tool (or DevTools) that is dedicated to developing and maintaining a React app. They're useful for debugging and inspecting React components, States, Redux, Context API, React DOM elements, etc. Listed below are the top 13 React Chrome extensions that boost your productivity as a React developer.

Section 21 Section Overview React & TypeScript Chrome Extension Development YouTube
1. What are the extensions? 2. Create React app 3. Manifest.json file 4. Popup width and height restrictions 5. Retrieving active tab's URL 6. Manipulating DOM content (content scripts) 7..

[Chrome Extension Tutorial] Build Chrome Extension with React & Typescript YouTube
Step 1: Create React App To get started, we need to create a new TypeScript React project. Open your terminal or command prompt and run the following command. This will create a new React.

Boost Productivity w/ a React Chrome Extension from the Top 13
To associate your repository with the react-chrome-extension topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.
chromeextensionreactdemo/index.less at master · hepengwei/chromeextensionreactdemo · GitHub
Install the extension Open your Chrome browser and navigate to chrome://extensions. Enable Developer Mode by clicking the toggle switch next to Developer mode. Click the Load unpacked button and select the extension directory of our repo containing our manifest.json. Load unpacked Chrome extension Congratulations!

Building a Chrome Extension with React A StepByStep Tutorial ReplAI Updates
Browser extension The easiest way to debug websites built with React is to install the React Developer Tools browser extension. It is available for several popular browsers: Install for Chrome Install for Firefox Install for Edge Now, if you visit a website built with React, you will see the Components and Profiler panels. Safari and other browsers